Part of the power of Inbound Rocket comes from automatically tagging leads into different lead lists, based on the forms they fill in on your website. To be able to automatically tags your new contacts Inbound Rocket, however, needs to be able to identify which form they filled in. We use a technique called, “CSS Selectors” for this. Although this term might scare away some people, let’s try to explain it so you can start to make use of this extremely helpful feature.
How to find your form selectors the nerdy way
For the first explanation, we’re going to give the example using Google Chrome (our favorite web browser), however, this technique can be done in other web browsers as well.
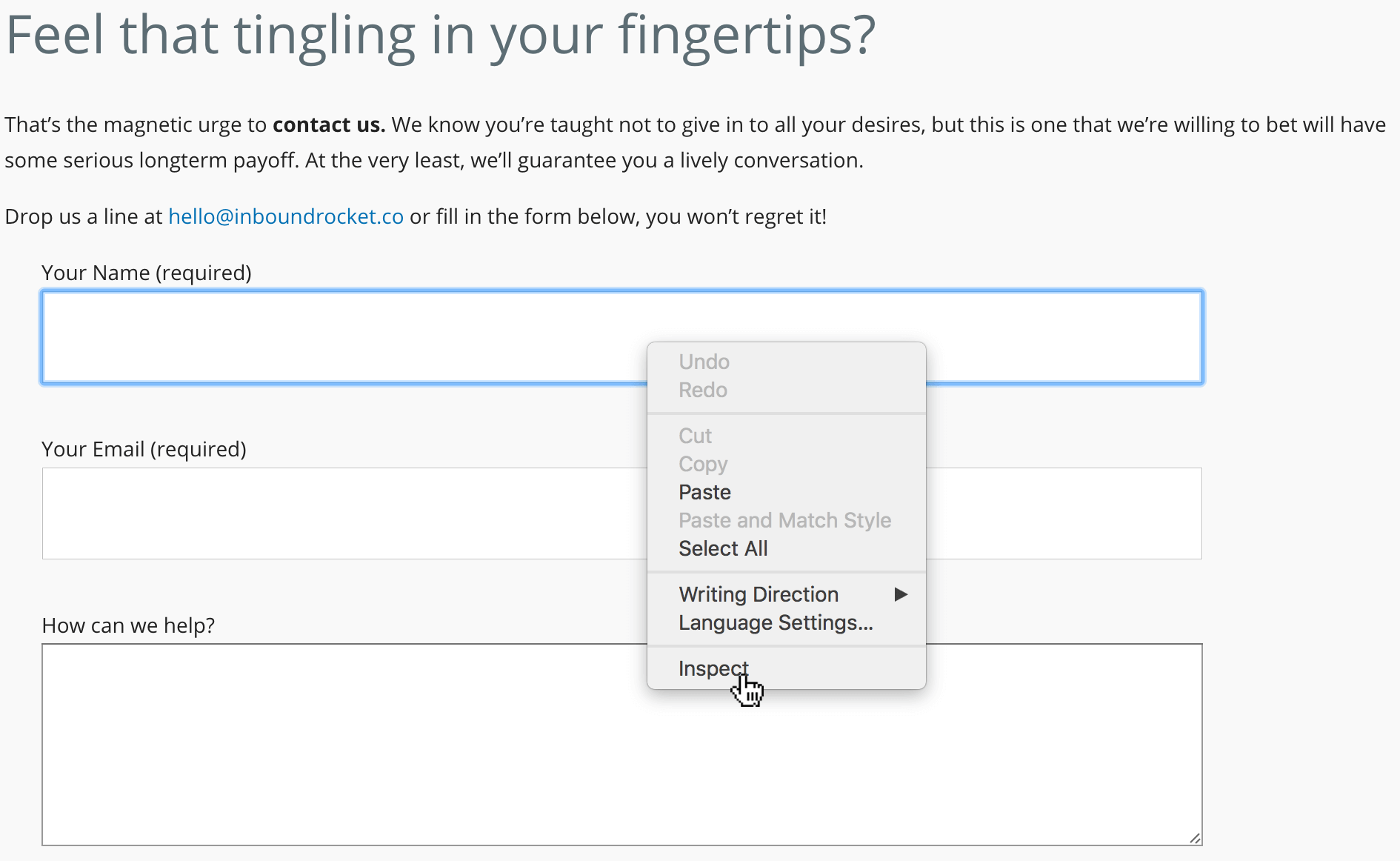
You can find any form selector, by right clicking on one of the input fields inside the form on your website you want to target in Google Chrome and to go to “Inspect”.

Right click on any input element of your form and choose “inspect”.
This will show you the HTML source for your page and highlight the specific input. Look up the page for a <form> element.